
The importance of documenting your digital design: What, why and how

- Design
- Best Practice
- Efficiency
Design documentation. These two words may not inspire much excitement for a designer being put up to the task. Many people dread writing up documentation — it’s not as ‘sexy’ as the design work, or as creative as the project itself. But, it’s an integral part of the design process. Not only for the designers themselves, but also for product stakeholders, project managers, developers, and anyone else involved now, or in the future.
Here, we’ll explain what design documentation involves and why you should always make time for it to keep your projects running smoothly and efficiently.
What do we mean by documenting design?
Documenting design means creating a collection of documents and resources that covers all aspects of the product design.
This should include information about your users, product features and services, along with project deadlines, resources used and the people involved in the project, with their job role and remit.
You should also include details of design decisions made that your team and stakeholders agreed or disagreed on, including information on why something wasn’t implemented and when it may be revisited.
Why is documenting design so important?
Is it really so bad if there is no design documentation? What is the worst-case scenario if you don’t bother with it?
From firsthand experience, we know that big fractures will emerge in your project or product delivery. When overlooking design documentation, you can expect some, if not all of the following to affect you at some point:
- Information loss and forgetfulness: Pieces of information will inevitably be lost or forgotten if not documented at the time. Reasons for design amends will be forgotten, and time will be wasted either trying to find the answers or and trawl back through emails or meeting recordings to find answers. Teams change over time, and if not documented, the knowledge leaves when the individual moves on.
- A fractured source of truth: Large teams with many people involved tend to diverge away from the same ways of working — having a central document for a ‘single source of truth’ helps to keep everyone aligned and in sync with each other.
- Unclear processes: Without documenting processes, team members will constantly be backtracking or other members may be overstepping or micromanaging leading to an inefficient design process.
Having up-to-date design documentation will act as your team’s single source of truth (alongside any design systems) for your project. If anyone needs answers, it’ll be the first place they look. It helps to give direction and ensure all stakeholders are always on the same page.
Implementing documentation forces team members to clarify the project requirements before design can get underway. It helps to organise thoughts, which can then be presented to stakeholders to help them in their approval process. This enables mutual understanding and alignment and removes ambiguity.
Having everything documented helps massively with team communication, onboarding and handovers. Anyone new to your team will need to understand current and legacy projects, including the decisions that have been made, why they were made, what resources have been used, and the direction the project will be going in. The quicker they can access this information and can get up to speed, the less time is wasted. Efficiency is key.

How can you efficiently document design?
There are various tools that can be utilised to create efficient documentation. It doesn’t need to be complicated or involve cutting-edge design software. At Graphite, we often use Confluence as our main document store, as well as G Drive, or other preferred systems of our clients.
Creating design documentation should effectively be an extension of your project work, so it’s best to approach it in the same way. Here are some tips on how to create usable, accessible and effective documentation:
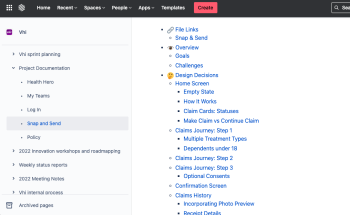
- Accessible: Your documentation should be easily accessible, easy to navigate, and searchable. No one wants to trudge through pages of difficult-to-decipher information. There are established design patterns that we all use, so why not utilise them?
- Visuals, visuals, visuals! Many people are visual communicators, especially designers. Providing screenshots of designs, the user journey, components, cards, icons, etc., is useful to identify design decisions and outcomes and give a reference point for changes. If your project has any code, this would also be important to highlight.
- Think about the end user: Thinking about who the target audience is and who you are aiming each aspect of the document at helps to give direction and clarity on what and how to write. This includes other people the end user might forward or share with.
- Consistent: Keep the structure consistent and clear. Ensure every section is labelled and sectioned correctly and follows the same structural pattern for easy navigation.
- Language: Keep everything as simple and jargon-free as possible. Try to explain yourself as if you’re writing for a product stakeholder who doesn’t understand the ins and outs of digital design.
- Document linking: Links to any other documents you are referencing should always be included, for example, design sprint documents, feature lists, and so on.
What should you include in your design documentation?
Although every project is different and will require the inclusion of specific elements, here are the most important and essential things to include in most cases:
- Project overview: outlining the overview, timelines, KPIs and goals that the team wants to achieve. This should give an understanding of the purpose of the project and what will be achieved.
- Product requirements: this section outlines the business, user and technical requirements for your project. These are requirements that are approved by the stakeholders and should also include any constraints and assumptions.
- Deliverables: outline any artefacts that will be provided as deliverables, if applicable, such as wireframes, journey maps, prototypes etc.
- Target audience: any information on the target audience, if applicable. This could be persona documents or any information discovered about your users during the research phase.
- User journeys: any user journey maps or documents that outline how the user will interact with the product and the steps they will take to achieve their goal.
- Design system and style guidelines: where applicable, these documents should be referenced to allow developers or new designers to have guides when designing.
- Validation and user testing: this provides the overview of any testing that will be done or has been done during the project to validate designs and any changes made thereafter.
- Information architecture (IA) map: depending on the size of the project, there may be a need to include the IA map to show how the app, website or other digital product will be structured.
By making the time to carefully and clearly document your design work, you’ll ensure your teams remain aligned and working efficiently in order to create impactful digital products and services for your users.
To find out more about our digital design expertise within healthcare and pharma, get in touch.
Want more on digital design in pharma and healthcare?


Redesigning the Vhi app dashboard for a better digital customer experience

Design systems: Your questions answered
- Customer Experience